

With the text still selected, click on the background image layer. Save Image With Transparent Background (Optional) However, if you want the text to have a transparent background without any solid color, follow the next step. If you are okay with the image, click on File > Export As. As soon as you do that, you will have your see-through text filled with the image. Then with the same selection, click on the Solid Color Layer to select it and similarly, click the Edit button followed by Clear. This will delete the text and you will see the outline of the selection. While the text is still selected, click on the Edit option in the top bar and choose Clear from the menu. In the pop-up that appears, set Grow selection by 1px and hit OK. To do so, while the text is selected, click on Select in the top bar and choose Grow from the menu. Once the text is selected, we suggest you grow the selection to include the text outlines. Then right-click the text layer and select Alpha to Selection from the menu. You need to make sure that none of them is bold. To do so, right-click the layer and select Add Alpha Channel from the menu.

In case a layer doesn’t have an Alpha Channel, you need to add it manually. If it’s normal, then Alpha Channel is present.Īlternatively, you can right-click the layer and if Add Alpha Channel is greyed out, it means it has already been added. If the layer name is in bold, it means Alpha Channel hasn’t been added yet. The easiest way to check is to see the layer name. Once you have added your text, you need to check if Alpha Channel is added to all the three layers. You can also increase the font size and style in the same panel. So with the text layer selected, change the color from the color palette in the text options at the bottom. That’s because mostly the text will have the same color as the color we chose previously. You will notice that the text isn’t visible. Click on the Text tool from the left sidebar to select it and then type the text in the text layer. Now you need to add the text that will be filled with the background image by the end of the tutorial. Once you do that, the color will fill the entire layer. From the color palette on the left side, choose a color and click OK on the color palette. Then you have to select the foreground color. Name the layer as Solid Color layer (you can name it anything) and keep the width and height as is. Alternatively, click on the New layer option present in the right sidebar. Step 1: Click on Layer in the top tab and select New layer. This can also be transparent (more on that below) but for now you need to add a solid color. Here you need to add the color that will surround the text. Then using File > Open as Layers, add multiple images. In this, select Transparency under the Fill with option.
#Gimpshop insert text plus#
Then tap the plus icon before the Advanced options to expand it. Set the width and the height of the layer. You will be asked to set the parameters of the image. To do so, open a blank template using File > New. You can add multiple background images too. By background image, we mean the picture that should fill your text. Then using File > Open, load the background image.

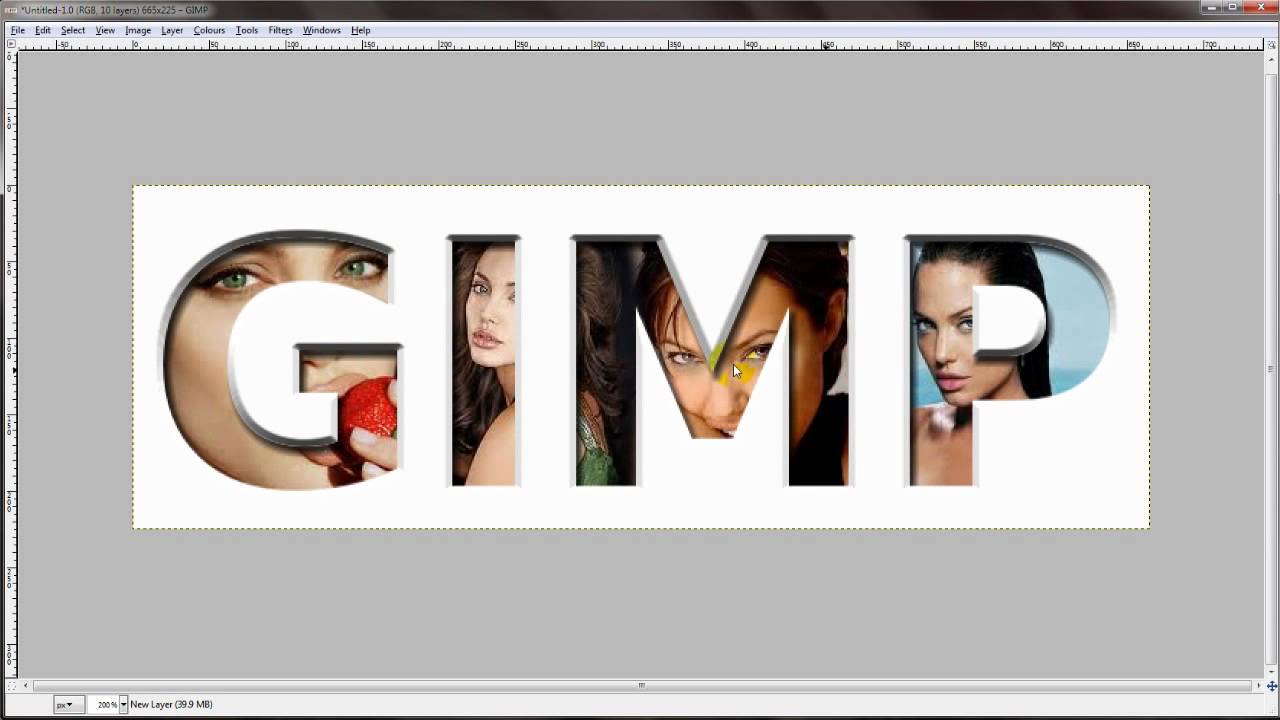
Today we will help you create images filled with text using GIMP. If you have been looking to create an image like that, you have come to the right place.


 0 kommentar(er)
0 kommentar(er)
